Domotôme
Domotôme est le prototype d'une application de domotique.
L'objectif de cet mission était d'imaginer l'UI d'une telle application.
Il était question de proposer au moins 5 gabarits de pages dans le but d'avoir une idée précise des fonctionnalités principales. Le design et la charte graphique étaient libres.

CLIENT
My Digital School
COMPÉTENCES
Créativité
UI Design
Empathie
Figma
LIVRABLES
Planches d'inspirations
Layout
Zoning
Wireframes
Maquettes non prototypées
Design System
Minimum 5 gabarits
À propos du projet
Contexte
Dans le cadre de mes cours d'UI Design, la consigne était de concevoir de façon très libre 5 gabarits de pages destinées à une application de domotique.
Le but étant de centraliser tous les appareils connectés de la maison de façon simple et pratique.
L'application devait comprendre au minimum un dashboard, une vue des appareils, une page favoris, une page routine et une page consommation. Un Design System devait impérativement être mis en place.
Le prototype n'était pas demandé pour ce projet.
Solution
L'application de Domotique que j'ai créée est simple et fonctionnelle.
L'univers graphique est épuré en ayant une touche de couleur vive qui correspond à mon style graphique et qui permet de mettre en avant les éléments cliquables.
J'ai préféré mettre en place un peu plus de gabarits afin de proposer une expérience plus complète et intégrer des fonctionnalités intéressantes comme l'ajout ou le réglage d'un appareil.
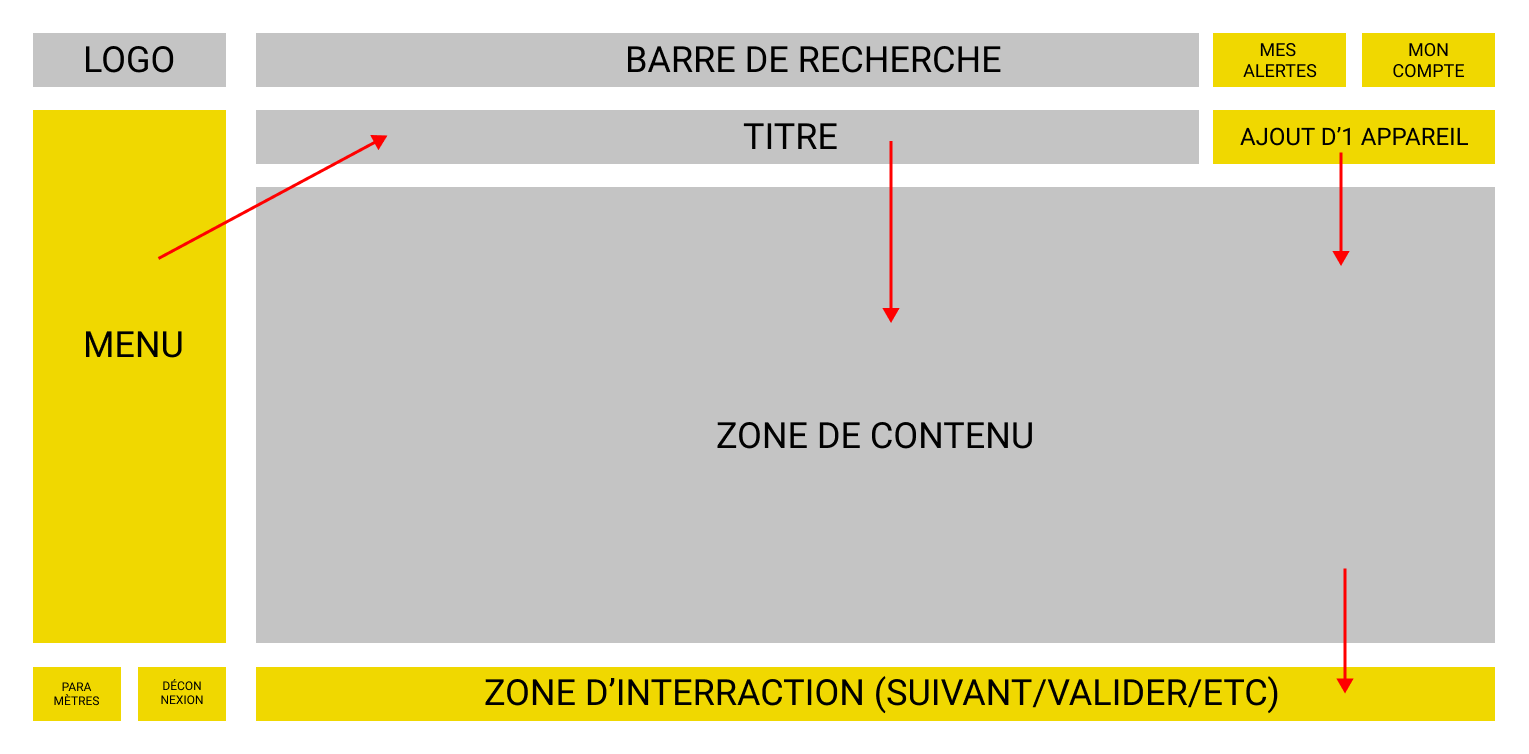
Layout / zoning
Le layout est une étape préliminaire au zoning.
Il permet de connaître rapidement le sens de lecture de l'application.
C'est une base encore moins précise que le zoning au niveau de l'échelle mais il permet de savoir grossièrement ou va se situer le menu, le bouton principal ou encore la zone de contenu.
Pour ce projet, je vais vous montrer la création de 3 pages précises : le dashboard, la vue produit et la vue de consommation. Si vous souhaitez voir l'intégralité de mes maquettes, cliquez ici.

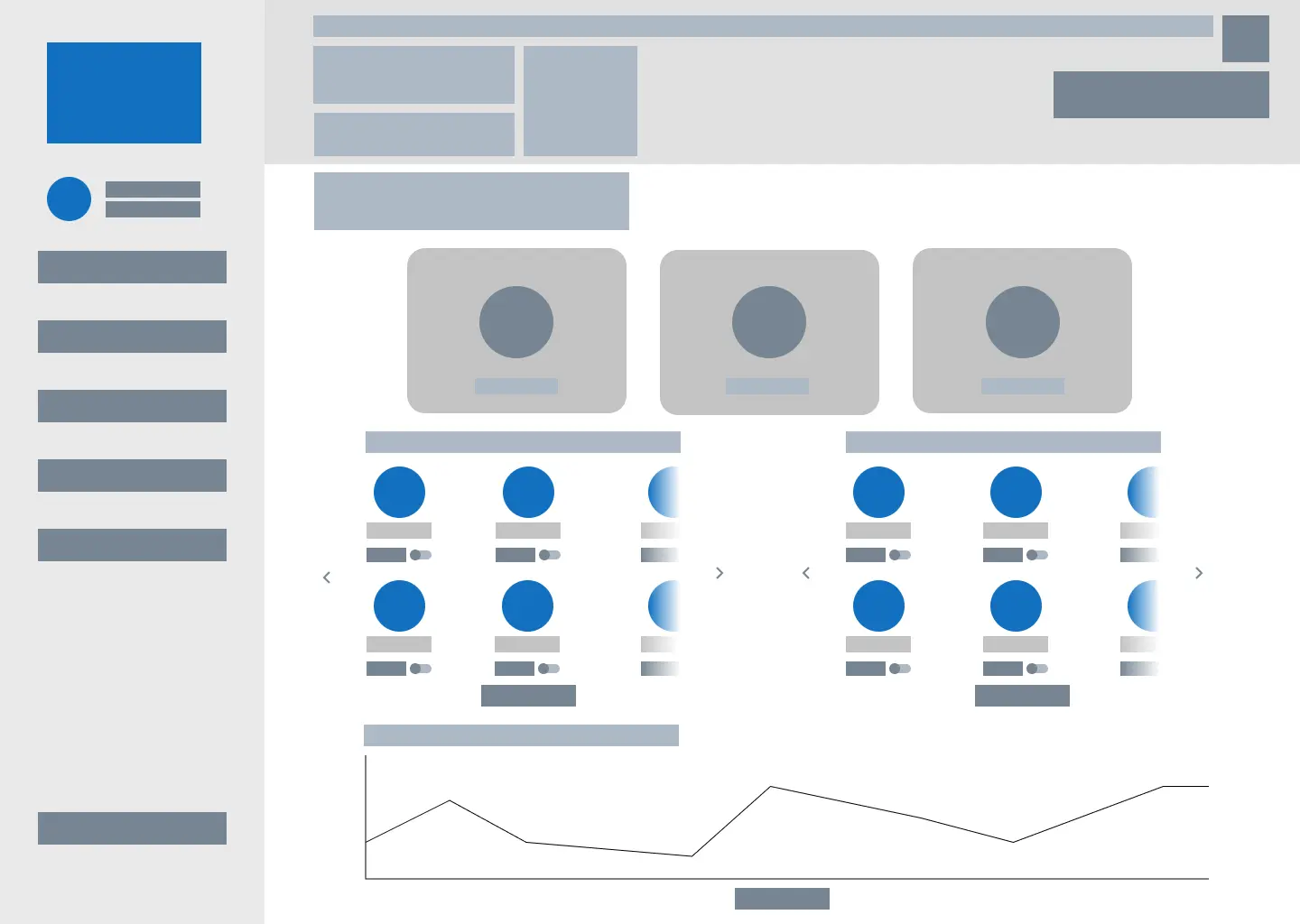
Dashboard
Le Dashboard est l'endroit ou l'utilisateur peut retrouver les fonctionnalités principales ainsi que l'intégralité de ses appareils.
Le challenge était donc de faire en sorte que cette vue dense en information soit la plus claire, agréable et simple d'utilisation possible.
D'un point de vue accessibilité et lisibilité, je souhaitais que l'application soit épurée et séparée par des blocs, un peu comme le ferait Apple.

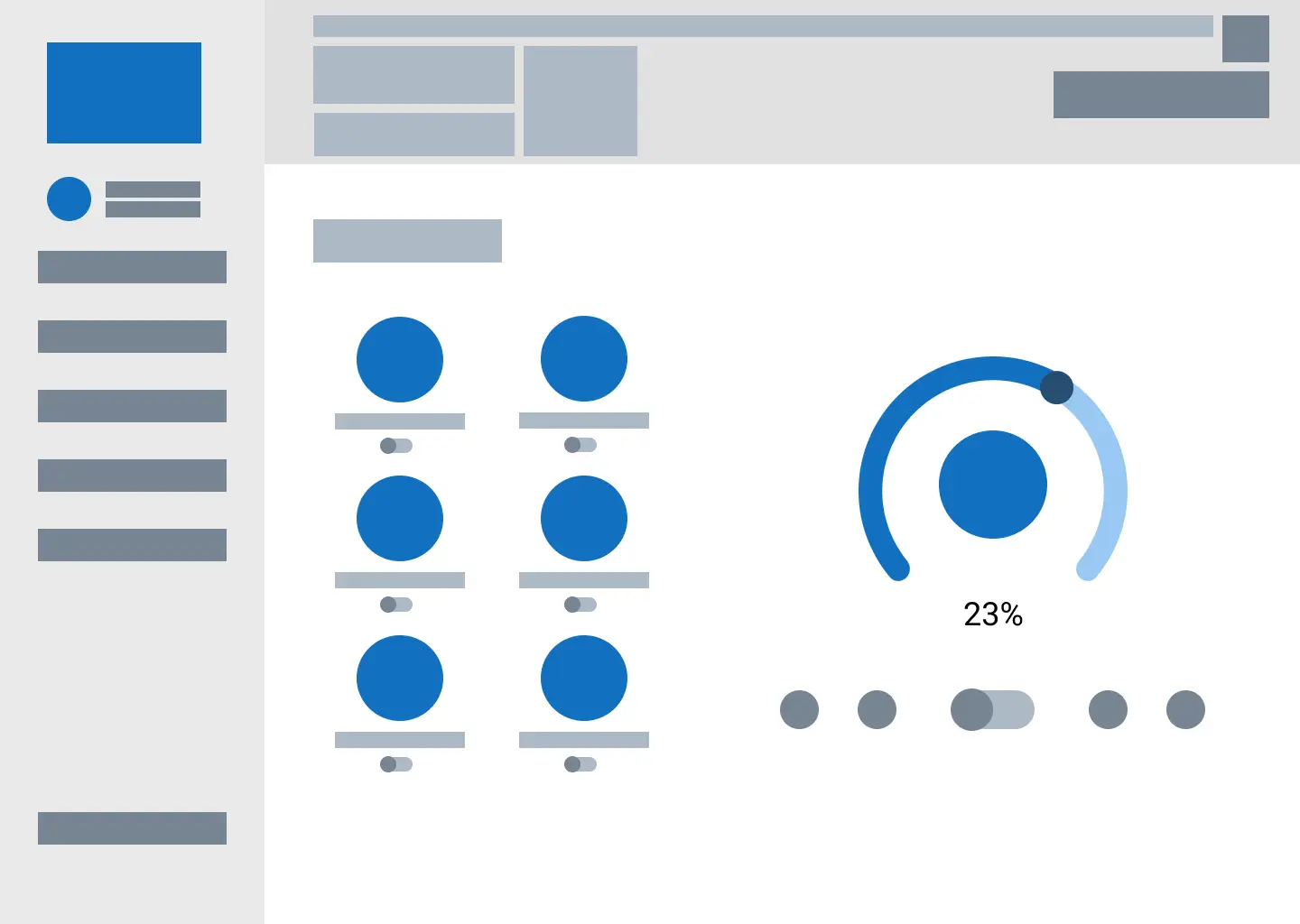
Produit
La vue produit est importante puisqu'elle permet d'accéder à tous les réglages d'un appareil. Elle permet également de programmer des routines précises.
Toujours dans un soucis de lisibilité et d'accessibilité, elle est très épurée et simple d'utilisation.
Les vues que je vous propose pour ce projet ont évoluées, c'est pourquoi il est intéressant de voir leur transformation.

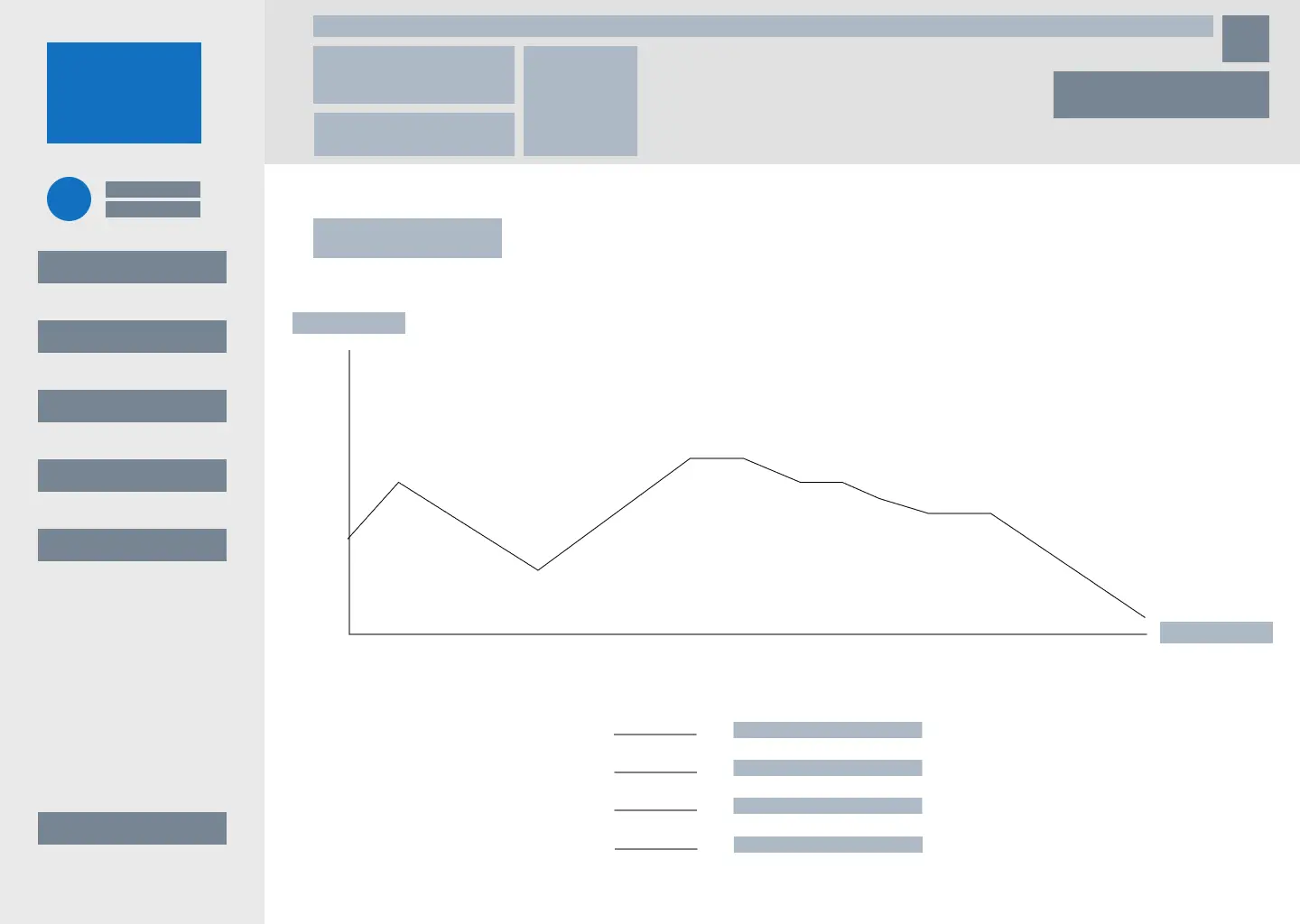
Consommation
En ce qui concerne la vue consommation, elle est assez simple sur le Zoning puisque l'information principale est un graphique. Le design de ce dernier a évolué ensuite mais la fonctionnalité principale était présente.
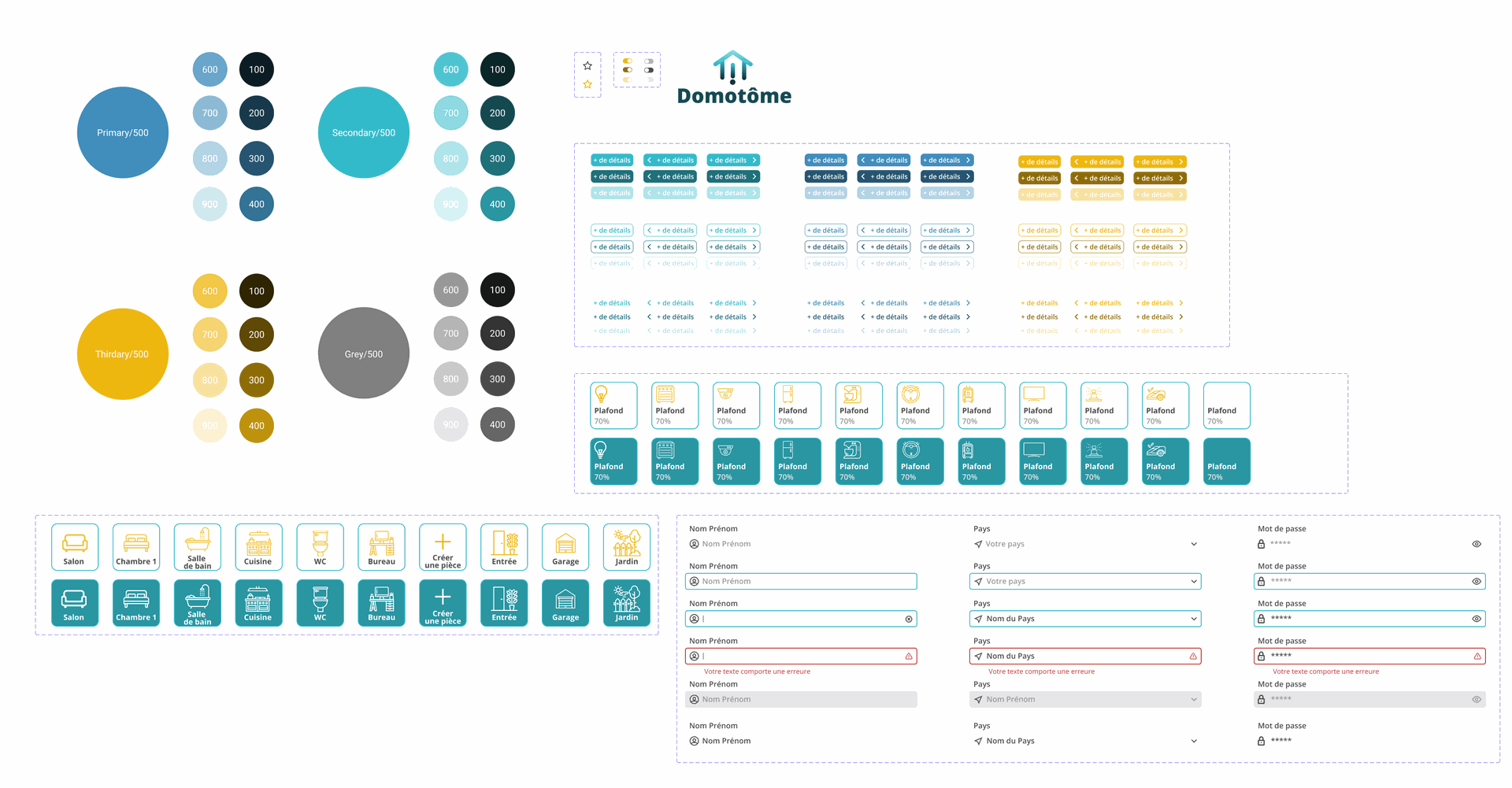
Design System
Etant donné le design épuré sur lequel j'étais partie pour ce projet, je souhaitais contrebalancer avec des couleurs vives tout en restant rassurantes pour l'utilisateur.
Le choix des couleurs est important et renvoie à des émotions. C'est pourquoi il est indispensable de savoir ce que l'on souhaite transmettre à travers notre solution.
Mon design system était très organisé et respectait la hiérarchie des couleurs primaires et secondaires.
Pour ce projet, le prototypage n'était pas demandé, les différents états des boutons n'était donc pas reliés entre eux.

Wireframes / Maquettes

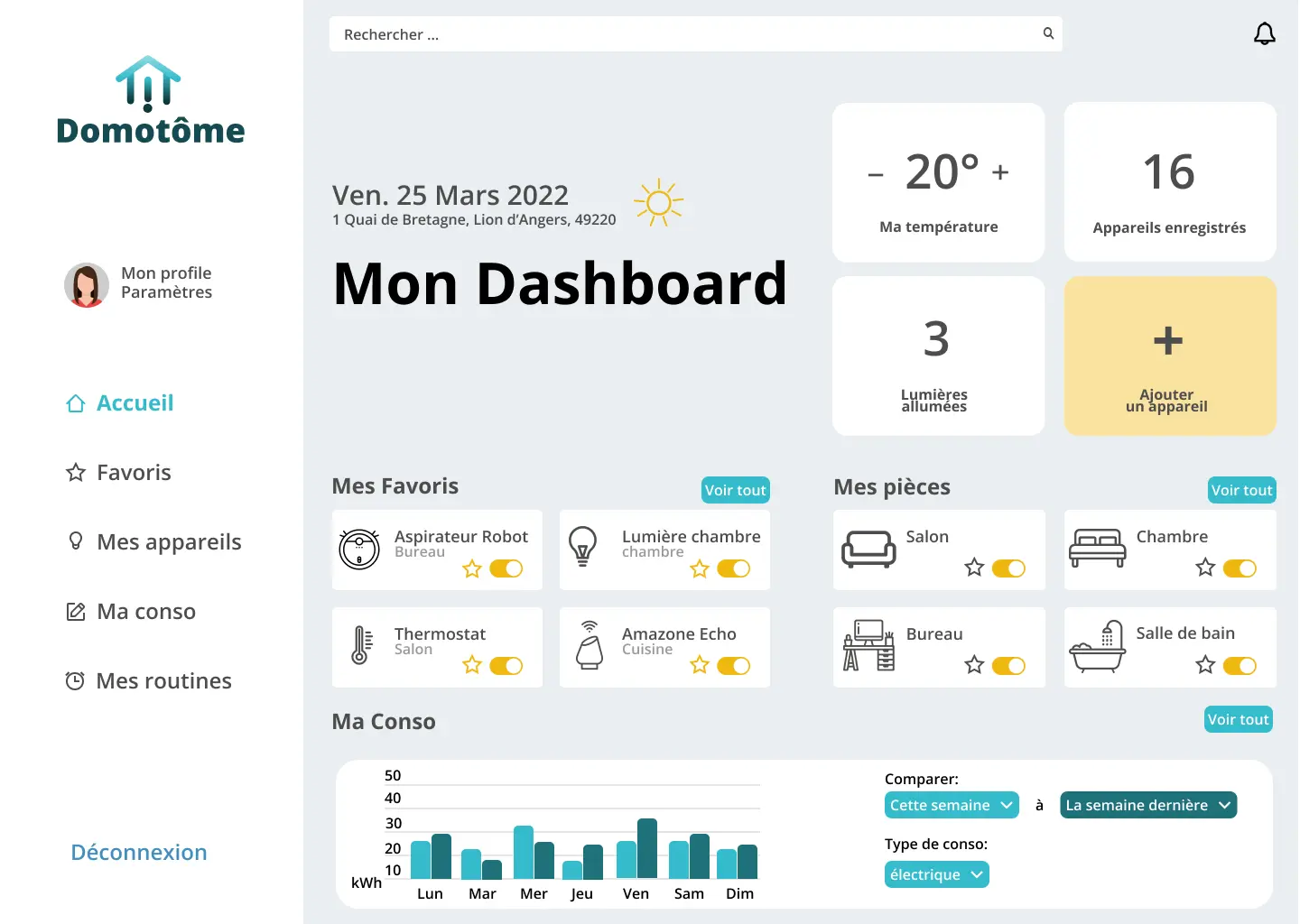
Dashboard
Dans cette version finale du dashboard, nous retrouvons comme prévu les fonctionnalités principales liées aux appareils.
Nous avons un accès rapide aux appareils favoris ainsi qu'aux pièces pré-établies. Chaque pièce et appareil peuvent s'allumer ou s'éteindre depuis cette vue.
La consommation en temps réel est également présente avec une possibilité de choisir le type de conso ainsi que la semaine que l'utilisateur veut comparer.
Plus globalement, un rappel de la température (avec boutons de changement), des appareils enregistrés et des lumières allumées sont présents en haut du dashboard pour un accès rapide. L'ajout d'un appareil est également accessible et mis en avant à cet endroit.

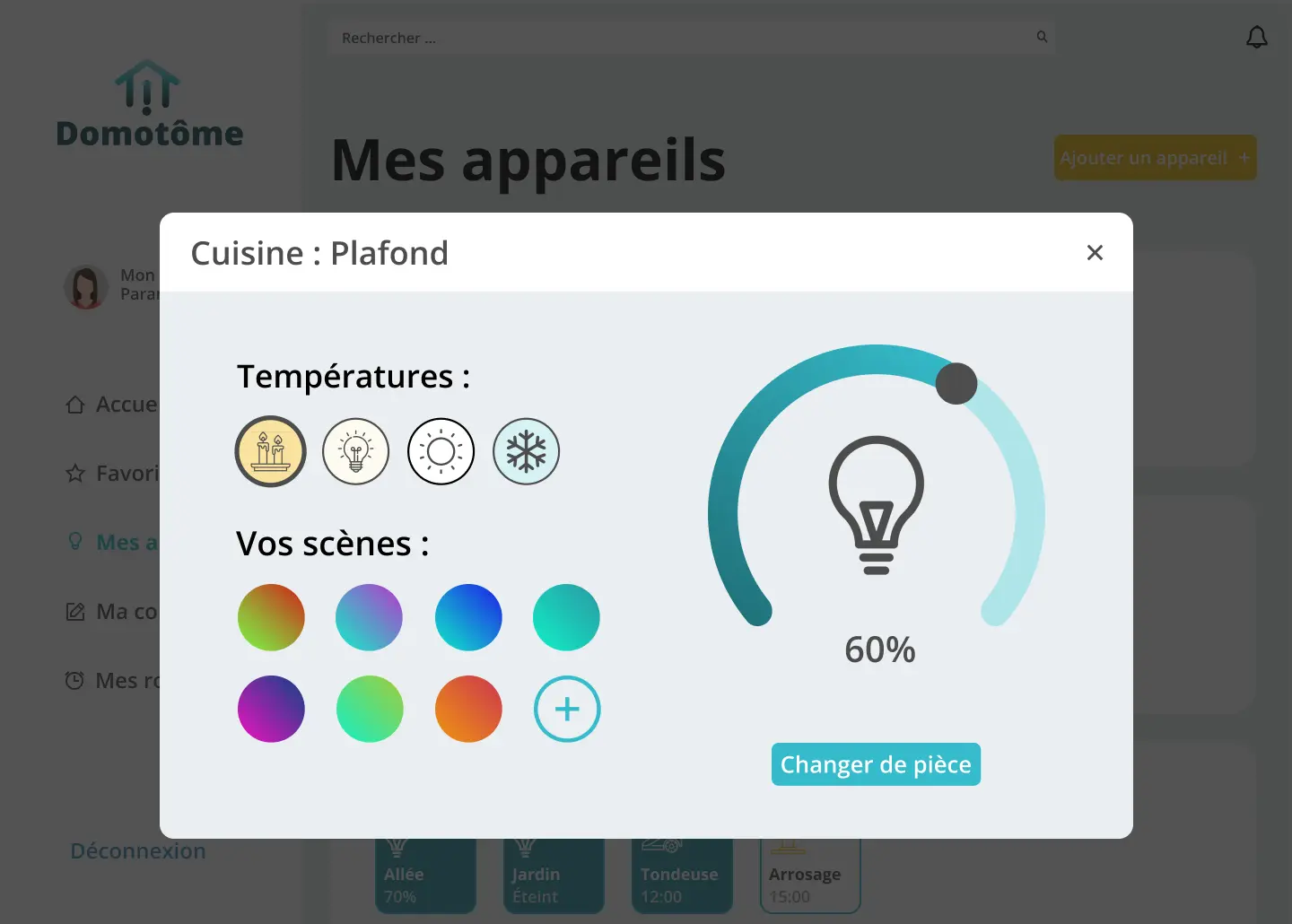
Produit
Lorsque l'utilisateur souhaite modifier un produit ou une routine liée à un produit, il peut le faire depuis cette modal.
Comme je vous l'ai dis précédemment, le design de certaines vues a évolué durant le projet, c'est pourquoi on ne retrouve plus de bouton switch sur cette vue mais le choix du type de couleur (chaud, froid, ...), la possibilité de régler l'intensité ou encore la confection de différentes scènes.

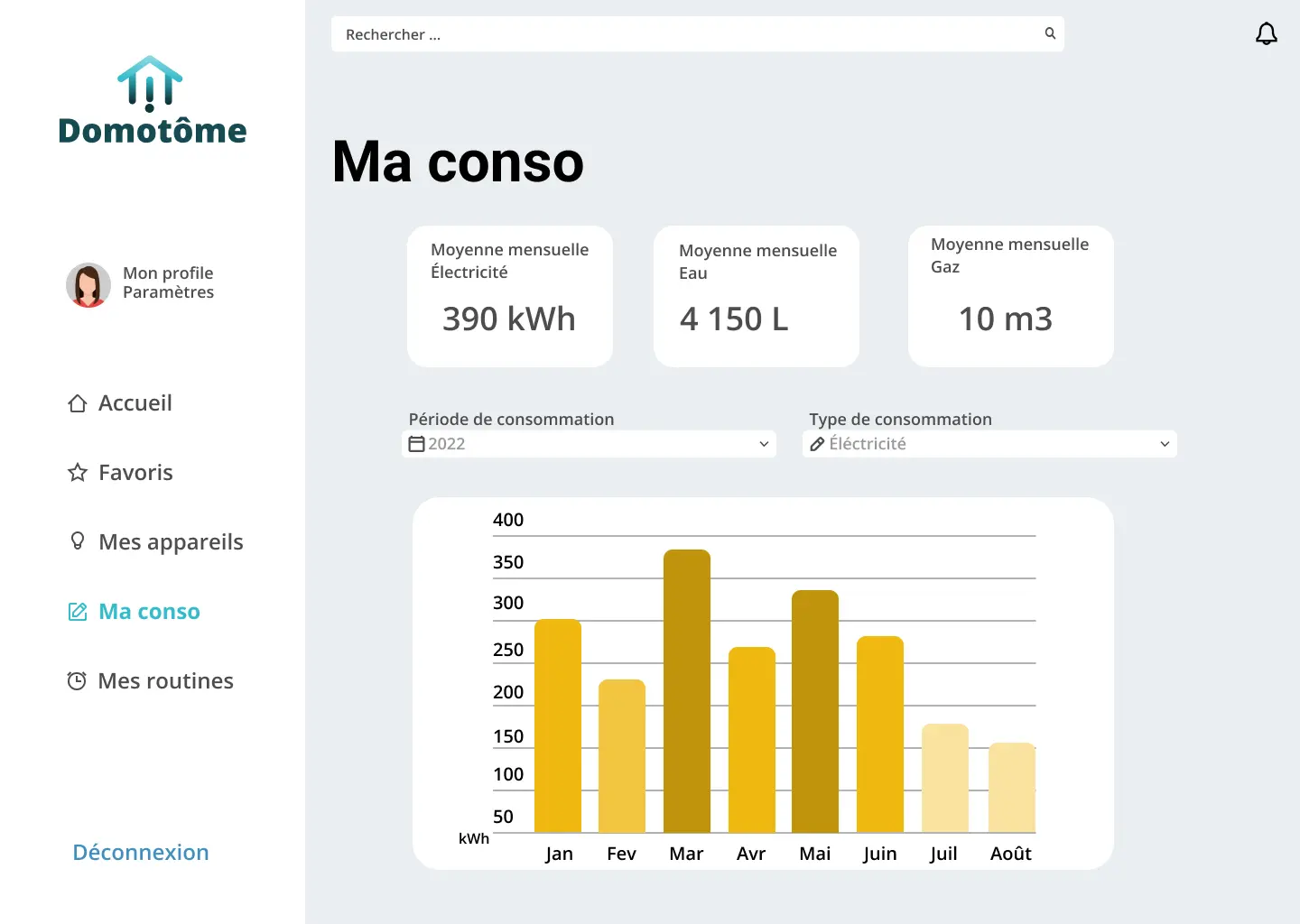
Consommation
Pour la consommation, j'ai réalisé une vue beaucoup plus précise que dans le zoning.
Toujours dans un soucis d'accessibilité, nous retrouvons des blocs qui séparent les différentes informations.
On peut retrouver la moyenne mensuelle en électricité, en eau ou en gaz.
Une comparaison d'un type de consommation précis peut-être effectué sur une période choisie.