Box Sweet Box
Box Sweet Box est une entreprise qui vend des box sur-mesure en ligne.
Pour ce projet, j'ai pu à la fois mettre en application mes compétences en UX/UI et en marketing.
L'objectif principal était de redéfinir un nouveau parcours utilisateur, une nouvelle charte graphique, repenser complètement le site actuel et accroitre la notoriété de l'entreprise sur les réseaux sociaux.

CLIENT
Box Sweet Box
COMPÉTENCES
Webdesign
UX / UI
Wordpress / Woocommerce
Prototypage
Marketing
Community Management
LIVRABLES
Audit ergonomique
cahier de fonctionnalités
Logo
Charte graphique
Parcours utilisateurs
Maquettes
Prototype interractif
À propos du projet
Contexte
Avant mon arrivée, des problématiques notables avaient été repérées sur le site internet : lenteurs, parcours utilisateur non optimisé, charte graphique passée, peu de ventes.
Ma mission était donc de revoir complètement le parcours utilisateur du site internet en y incorporant une nouvelle charte graphique plus épurée tout en gardant l'identité de la marque. Le but final était l'augmentation du trafic et des ventes finales.
Solution
Au départ, notre idée consistait en une refonte "from scratch", c'est à dire une refonte totale se basant sur de nouvelles fondations.
Suite à plusieurs problématiques auxquelles nous avons dû faire face durant ce projet, la décision de l'entreprise fut finalement de partir sur une refonte du parcours utilisateur à partir du site internet déjà existant. La refonte graphique arrivant plusieurs mois ensuite.

La recherche de parcours utilisateur
La V1 du nouveau parcours utilisateur se base sur l'état des lieux du parcours actuel, des fonctionnalités à garder, à enlever ou encore à modifier. Après avoir mis en place des persona et avoir mené une étude concurrentielle, j'ai finalement proposé ce parcours.
J'ai retiré toute la partie choix de la taille de la box, choix du design, et étape intermédiaire servant à choisir l'emplacement du produit dans le but de limiter la charge mentale de l'utilisateur et d'avoir la possibilité de créer sa box en 3 clics.
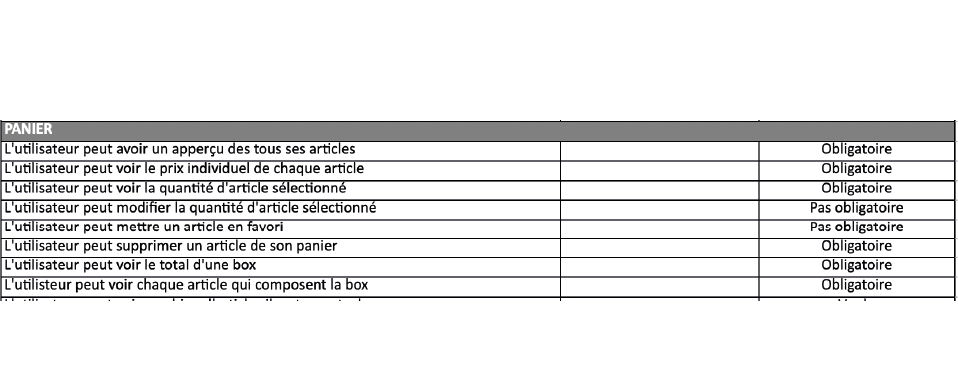
Le cahier des fonctionnalités
Après avoir défini le parcours utilisateur, j'ai travaillé sur la définition des fonctionnalités de chaque page. Sur un Excel d'environ 350 lignes, j'ai répertorié les endroits avec lesquels l'utilisateur pouvait interagir et ce qu'il pouvait voir.
Afin de travailler main dans la main avec l'entreprise chargée de développer le site, j'ai mis en place un ordre de priorité "Obligatoire" et "Facultatif" et j'ai prévu une case afin de savoir si l'action était réalisable ou pas.
Le Zoning
Le zoning permet de mettre en place les différents éléments d'une page. À cette étape, nous ne cherchons pas à faire quelque chose à l'échelle ou de parfaitement abouti, seulement à faire ressortir les éléments essentiels ainsi que leur emplacement. Cette étape n'est pas définitive, les éléments peuvent changer mais elle permet de transférer les idées mises à plat dans le Figjam de façon plus visuelle et plus concrète.
Voici quelque exemples du zoning effectué pour le site de Box Sweet Box :
Les Wireframes / maquettes
En ce qui concerne les wireframes, il s'agit cette fois de mettre en place les éléments à l'échelle et de remplacer les rectangles par du texte de remplissage. Cela permet de donner une idée plus précise du rendu final, tout en gardant la possibilité d'effectuer des changements rapidement si nécessaire.
La partie maquettage permet elle d'avoir un rendu final du projet avec le texte et les photos finales. C'est l'étape juste avant le prototypage qui permet de naviguer entre les pages depuis le prototype.
Malheureusement, suite à des problématiques interne, ce prototype n'est pas le rendu final actuel. Seul une refonte du parcours utilisateur a été mise en place pour le moment, une refonte graphique viendra s'appliquer plus tard.
Voici quelques rendus des maquettes que j'ai pu proposer pour ce projet.
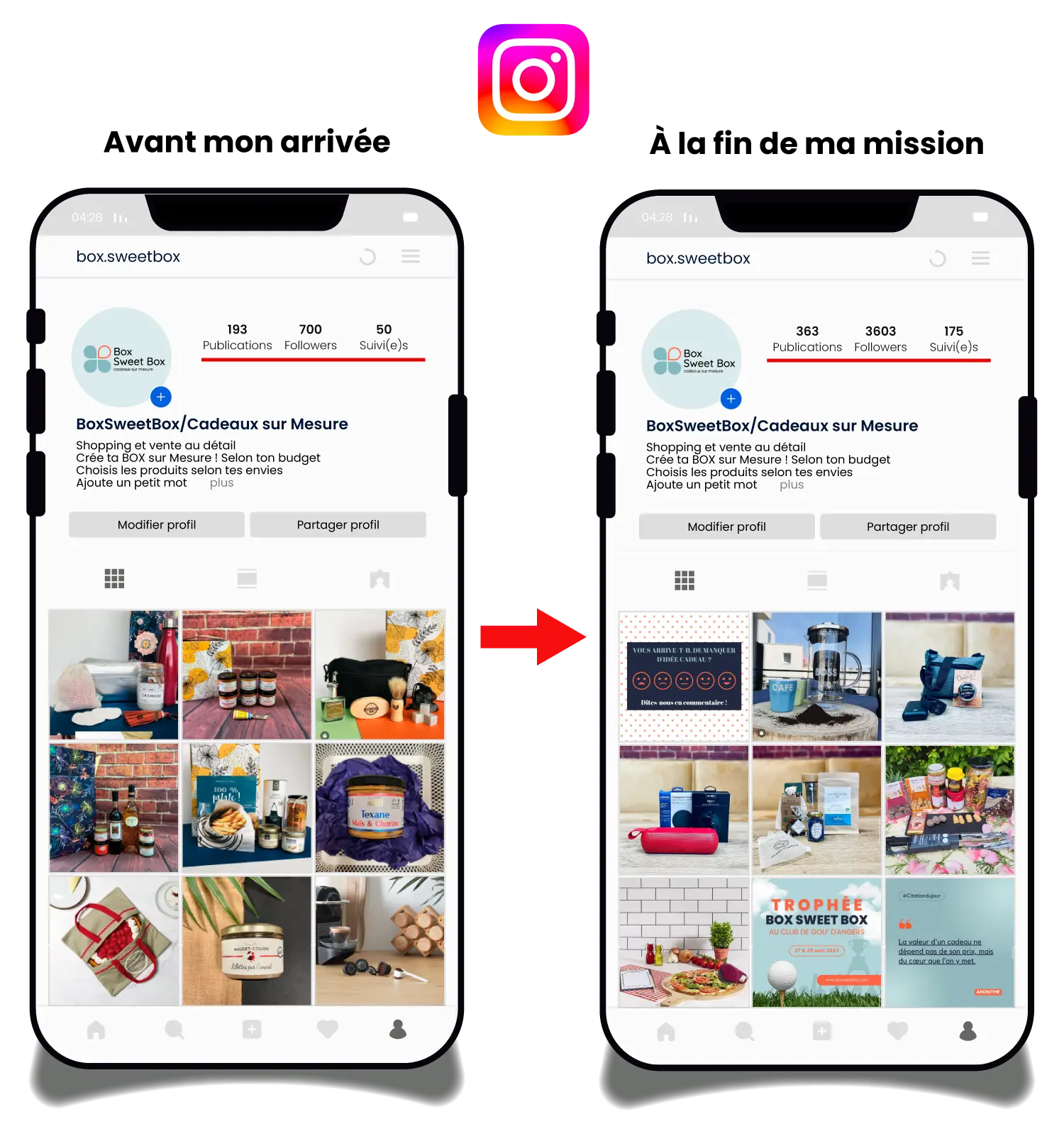
La partie marketing
En plus de cette mission de refonte, je m'occupais également de la gestion des canaux de communication. Ainsi, je devais accroître la notoriété de la marque sur les réseaux sociaux afin d'effectuer plus de ventes. J'ai pour cela mis en place 4 actions principales.
Définition des posts
Afin de proposer à notre communauté un contenu qui suscite leur intérêt et qui ne soit pas redondant pour eux, j'ai mis en place le fait de programmer trois posts par semaine. Une description de produit, une box toute prête en fonction de la saisonnalité et des événements à venir, et un post servant à interagir avec la communauté (ex: avis, faq, etc).
Concours avec des influenceurs
Afin d'augmenter notre visibilité, j'ai proposé de mettre en place des concours avec différents influenceurs. Cela a permis de faire connaitre l'entreprise ainsi que la qualité des produits et le sérieux dont elle fait preuve auprès d'un nouveau public.
Définition du calendrier
J'ai effectué des tests sur plusieurs mois et j'ai analysé les jours qui fonctionnaient le mieux sur les plateformes ou nous étions présents (Facebook et Instagram). Ainsi, j'ai pu dégager les jours et les heures ou la couverture était la meilleure afin d'optimiser la visibilité
Les campagnes SEA
La campagne SEA est indispensable pour améliorer la visibilité de la marque. Ainsi, j'ai mis en place plusieurs campagnes avec différents ciblages afin de proposer du contenu adapté à la cible.
Le résultat
En moins de 10 mois, la stratégie mise en place a payée. L'entreprise est passée de 700 à 3600 followers sur Instagram et de 500 à 1000 followers sur Facebook.
La redéfinition de l'univers graphique à également aidé à accroitre cette notoriété.