Artahé Créations
Artahé Créations est une jeune entreprise de mobilier design en 3D visant à proposer des produits sur-mesure et haut de gamme.
Pour ce projet, j'ai du faire appel à mon esprit d'équipe et à de la rigueur.
Dans le cadre d'un workshop client, l'objectif de ma mission était de concevoir en binôme un parcours utilisateur prenant en compte des fonctionnalités potentiellement complexes comme la conception sur-mesure. Il était également question de prévoir les maquettes du futur site internet.

CLIENT
Artahé Créations
COMPÉTENCES
Travail en équipe
Gestion de projet
UX / UI
Force de proposition
LIVRABLES
Note de cadrage
Cahier des charges
Devis
Moodboards
Arborescence
Gabarit de page des fonctionnalités principales (sous forme de wireframes puis de maquettes)
SITE INTERNET
Non divulgué
À propos du projet
Contexte
Artahé Créations est une jeune entreprise. Ils avaient besoin de personnes ayant des compétences en UX / UI Design afin de concevoir leur site internet.
Les deux entrepreneurs souhaitent un parcours utilisateur qui soit le plus simple possible car ils savaient que les fonctionnalités souhaitées pouvaient alourdir le parcours (confection d'articles sur-mesure et demande précise de confection d'objet notamment).
Dans le cadre d'un workshop client, j'ai donc eu la responsabilité en binôme de concevoir ce parcours ainsi que les maquettes et la gestion de projet attenant à cette mission.
Solution
Suite à deux réunions, nous avons décidé d'axer notre travail et nos recherche sur la base d'un CMS Wordpress ou équivalent. Il était donc nécessaire que nos maquettes puissent être intégrées à ce type de CMS.
Nous avons également mis en place une gestion de projet claire afin d'assurer à nos clients le suivi qu'ils attendaient. Il était également important qu'ils sachent ce qu'allait comprendre nos livrables.
Pour ce projet, tout le travail lié à la charte graphique avait été effectué en amont.
Gestion de projet
Globalement, la note de cadrage est un document servant à expliquer et présenter un projet de façon clair tout en y ajoutant des éléments utiles à savoir sur le déroulé d'un projet. En somme, il s'agit d'une base pour notre cahier des charge.
Dans la nôtre, nous avons récapitulé le contexte du projet avec notamment les éléments déclencheurs du projet ainsi que l'état d'avancement. Nous avons également établis des objectifs (avec les attentes du client et la finalité du projet)et la liste des livrables.
Il était également question de mettre à l'écrit la délimitation du projet, c'est-à-dire ce que nous ne ferons pas (le développement et le marketing par exemple).
Pour finir, nous avons listé les étapes ainsi que les délais à respecter et la synchronisation du travail et de l'organisation.
Le cahier des charges a repris globalement la tram de notre note de cadrage. Cependant, il était question d'y incorporer des éléments de gestion de projet beaucoup plus précis comme par exemple une matrice RACI (photo 1) qui servait à déterminer qui était responsable, approbateur, consulté ou seulement informé de chaque tâche.
Dans le but d'avoir une vision plus précise du projet, nous avons incorporé un GANTT (photo 2) c'est-à-dire un programme d'avancement du projet afin de savoir quand commençait ou terminait une tâche, et quand la réunion était prévue.
Le cahier des charges comprenant également une liste détaillée de chaque livrable et de recommandations techniques. C'est sur ces dernières que nous nous sommes appuyés pour concevoir nos maquettes et ainsi accompagner au mieux nos clients pour la suite de leur projet.
Évidemment, le cahier des charge contenait une partie facturation avec toutes les modalités de paiement.
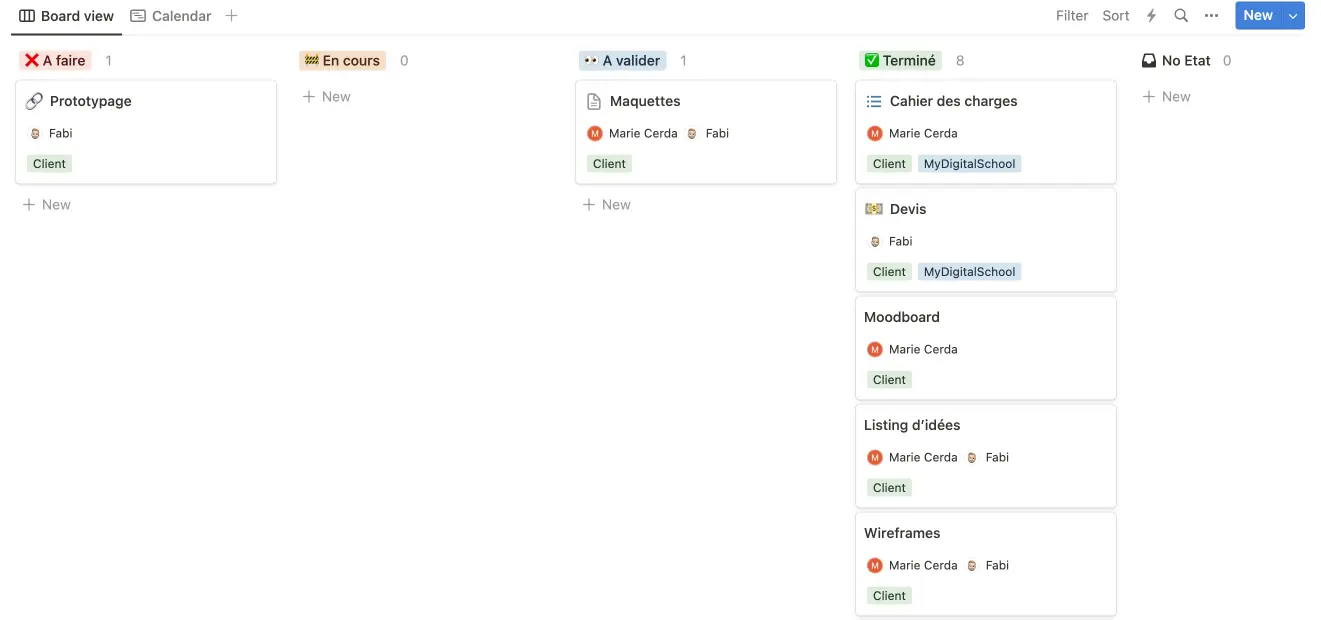
Pour finir, la partie organisationnelle comprenait tous les éléments liés à l'organisation. Nous avons proposé la méthode Kanban, qui est un outil de travail visuel pratique pour que chaque partie prenante du projet puisse s'y retrouver (photo 3). Elle permet de suivre les tâches en temps réel et de gérer les priorités de façon simple. Nous avons également remis à l'écrit nos outils (méthode de communication interne, Notion pour trouver nos livrables ainsi que l'avancement de notre projet ou encore Figma pour la partie arborescence et maquettes).
De manière assez conventionnelle, notre devis mettait en place le prix global des deux blocs de prestation (gestion de projet et design) et le prix des tâches qu'ils comprenaient. Nous avons décidé de faire un devis à tiroirs en proposant 2 options : la création de contenu textuel personnalisé et la recherche de prestataires pour le développement et le marketing.
Le prix de chaque tâche était présenté selon le nombre de jours nécessaires pour sa réalisation, le prix HT d'une journée et le prix HT du total des jours travaillés.
Le client a finalement signé pour le devis sans option.
Moodboards
En nous appuyant sur les couleurs de la charte graphique (violet et Or), il nous est apparu que les couleurs choisies étaient beaucoup trop vives et ne pouvaient pas être compatible avec un site accessible à tous (daltonisme, problèmes de vision, etc). Nous avons donc pris la décision de proposer un violet plus foncé et un or plus clair afin de répondre à un contraste correct et une meilleure harmonie des couleurs.

Le violet est la couleur principale d'Artahé Créations. Ce moodboard avait pour objectif de proposer une palette de violet plus doux pour correspondre d'avantage au concept artistique haut de gamme auquel l'entreprise souhaitait s'identifier.
Il met également en place une ambiance cosy, rassurante et moderne pour l'entreprise.

L'or fait d'avantage référence au luxe, au confort et au modernisme.
L'ambiance donnée par cette planche renvoie au modernisme et au luxe. De plus, les couleurs ont été choisies pour s'accorder à la première planche de violet.
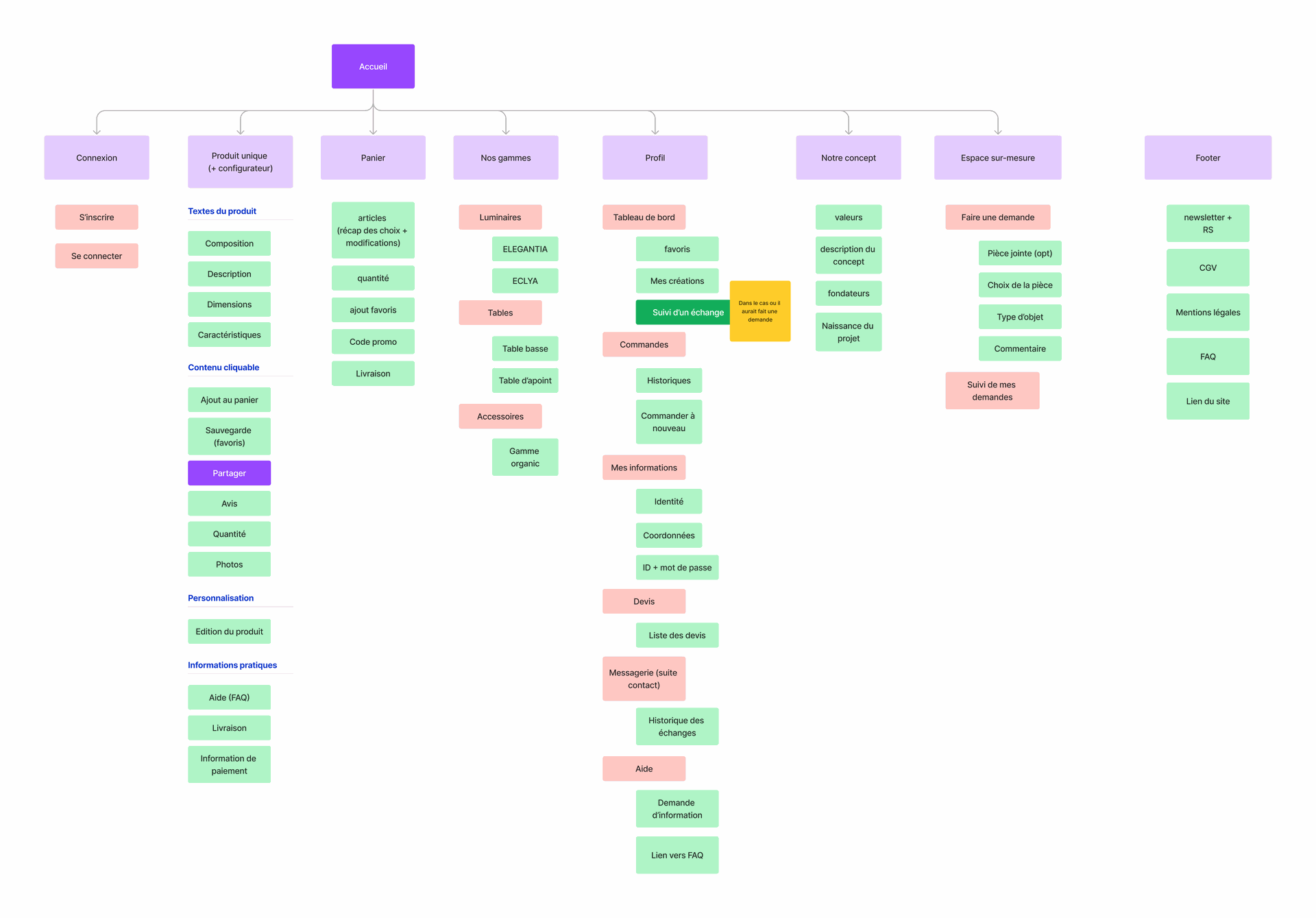
L'arborescence
Suite à plusieurs réunions, nous avons décidé de proposer l'arborescence suivante.
Elle répertorie chaque fonctionnalité détaillée et les liens qui en découleront.
C'est un bon moyen pour le client de pouvoir se projeter et d'être sûr que nous nous soyons bien compris. Il peut à ce moment-là décider de changer des éléments avant que cela n'affecte les maquettes. Ainsi cela évite la perte de temps plus tard.

Maquettes
Pour ce projet assez court en terme de délais, nous avons mis en place directement des wireframes à partir de l'arborescence établie, que nous avons transformés rapidement en maquettes.
Pour cette mission, nous avons dû faire preuve d'adaptabilité et de rapidité (2 mois pour la totalité du projet).
Pour la fonctionnalité configurateur, nous avons cherché en amont un plug-in qui pourrait être intégré à Wordpress, ce qui nous a permis de créer des maquettes avec une solution la plus proche possible du résultat final.